-
[Mini Project] Team Talk !HangHae99/Project 2021. 4. 22. 19:54

Team Talk
팀 프로젝트를 톡톡히 도와주는 협업 툴
개발 기간: 2주, 21.04.09(Fri) ~ 21.04.22(Thu)
개발 언어: Spring + React Native
개발 인원: 2명 (프론트 1명, 서버 1명)
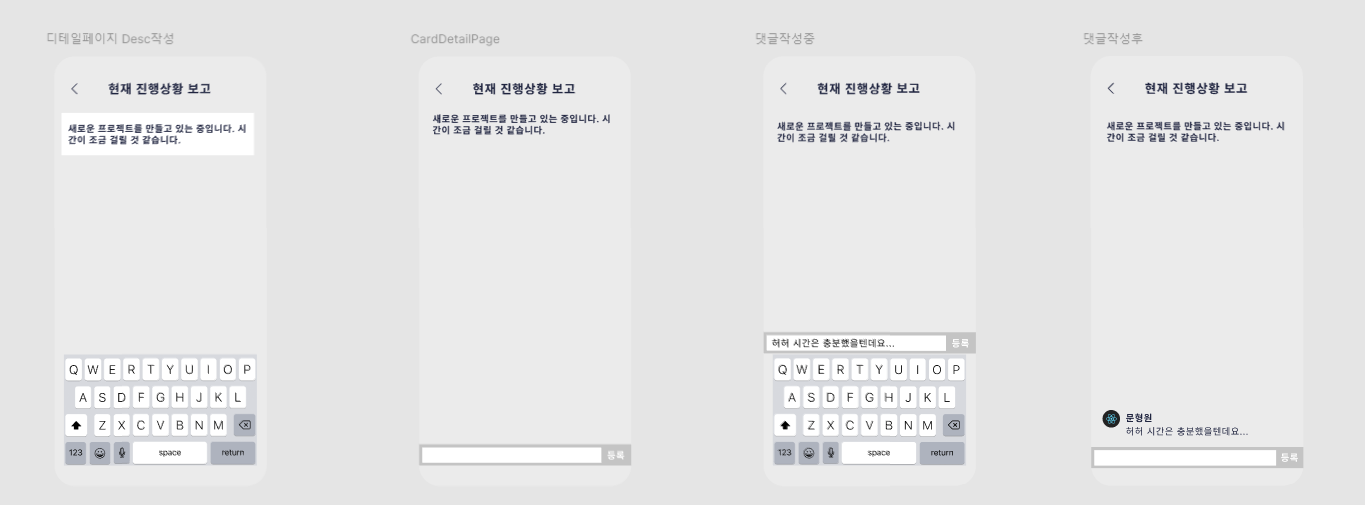
와이어 프레임:

signup, login 
board, pin, card 
card detail 기능 요구 사항:
- 로그인 후, 로그인 한 회원의 board들만 보여야 한다.
- 특정 board 클릭 시 board의 title, pin들, card들이 보여야 한다.
- board 구조상 board 안에 pin, pin 안에 card title까지 한번에 보여줘야 한다.
- 특정 card 클릭 시, 카드 제목, 내용, 댓글들을 보여줘야 한다.
API 설계:

user api 
board api 
pin api 
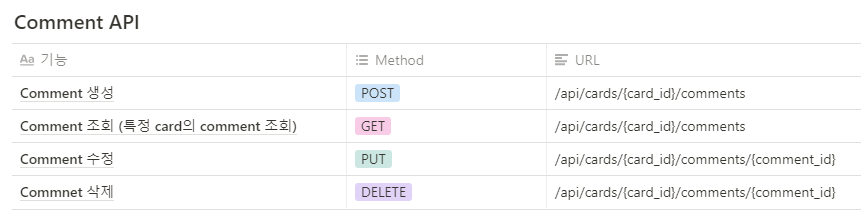
card api 
comment api 프로젝트 시연 영상:
프로젝트 최종 영상 기능 확장:
- 소셜 로그인
- 멤버 초대 기능
- 쿠키에 토큰 저장
- 파일 업로드
- 검색 기능
- 마이페이지 기능
느낀 점:
1. db 설계가 극악의 난이도였다.
처음 접하는 depth 작업 이었는데, 형태가 board > pin > card > comment 식으로 보드 안에 핀들이 여러개가 있고, 각자의 핀 안에 또 카드가 여러개가 들어가고 각자의 카드안에 댓글을 다는 형태였다.
처음 연관관계 설정하는 부분에서 시간을 많이 소요했고, 서로가 서로를 참조하다보니 무한 순환이 일어나서 그거 막는 작업 하느라 구글링을 미친듯이 했다.
이번 프로젝트를 하면서 이번 건 도저히 못하겠다는 생각을 굉장히 많이 했었고, 하루하루 고통받으면서 하다보니 하루에 딱 하나씩 새로운 것을 알게 된다는 사실을 알았다.
하루에 두개 정도 알아갔으면 얼마나 좋았을까 그럼 더 많이 배울 수 있는데...
하루 하루 알게 된 것들로 응용도 하고 테스트도 해보고 해서 원하는 데이터만 추출하는 데 성공했고, 프론트와 맞춰봤을 때 잘 출력되는 것을 확인했다.
프론트에서 보드도 만들고, 핀도 만들고, 카드까지 잘 만들어지는 걸 실시간으로 확인 했을 때 정말 눈물이 날 뻔 했다.
2. jwt 토큰 로그인 방식
마찬가지로 흐름을 이해하는 데 굉장히 많은 시간이 걸렸다. 왜 이렇게 이해력이 낮지 좌절하며 그래도 꾸역꾸역 코드 흐름을 이해해보고자, 로그인 후의 흐름을 코드 한줄 한줄 이동하면서 모르는 문법이나 구간이 나오면 구글링하고, 다시 이어가고 하면서 이해를 했다. 물론 아직 이해를 잘못하고 있는 부분이 있을 수 있지만.
로그인 기능 구현은 완벽히 해낸 게 처음이어서 역시 프론트 분과 맞춰봤을 때 내가 쓴 보드들만 딱 잘 나오는 걸 보고 속으로 샤우팅을 했다.
3. 프론트와의 호흡이 중요하다
각자 개발을 하면서 서로 안되는 게 있을 때 소통을 많이 했는데, 나는 리액트 네이티브나 리액트 문법을 하나도 몰라서 프론트에서 어떻게 서버로 요청을 하는지 그리고 서버에서 데이터를 줬을 때 프론트에서 어떻게 처리를 하는지에 대한 지식이 전혀 없었다.
이번엔 막히는 게 있거나, 오류가 잔뜩 터졌을 때 화면 공유를 해서 프론트 분의 코드를 보면서 같이 오류를 잡았는데, 이게 전체적인 흐름을 이해하는 데 상당히 많은 도움이 됐다.
팀에 갑작스런 상황이 발생해 프론트를 한 분이 전부 기능 구현을 했는데, 정말 고생 많이 하셨다.
4. 기능 확장
이번 프로젝트에선 딱 기본 기능만 구현을 했는데, 다음 프로젝트에서는(현재 진행 중) 소셜 로그인 기능을 구현해보고, 마이페이지에서 필요한 기능들도 연습해봐야겠다.
'HangHae99 > Project' 카테고리의 다른 글
웹개발 미니 프로젝트 01- 내 택배 운송장 조회 서비스 (0) 2021.03.01